bootstrap 网格系统,Bootstrap 网格系统概述
时间:2024-11-08 来源:网络 人气:
Bootstrap 网格系统概述

Bootstrap 是一个流行的前端框架,它提供了丰富的组件和工具,帮助开发者快速构建响应式网站。Bootstrap 的网格系统是其核心功能之一,它允许开发者通过简单的类名来创建灵活的布局。
什么是网格系统?

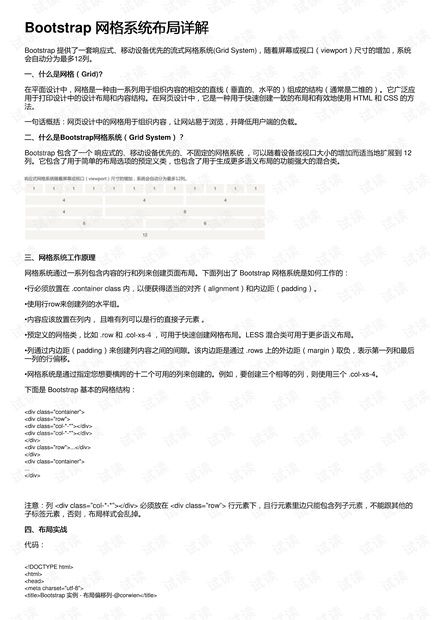
网格系统是一种布局工具,它将页面划分为多个等宽的列,使得内容组织更加有序。在 Bootstrap 中,网格系统基于 12 列布局,这意味着一个容器可以划分为 12 个等宽的列。这种布局方式使得开发者可以轻松地控制内容在不同屏幕尺寸下的显示效果。
Bootstrap 网格系统的优势

使用 Bootstrap 网格系统有以下优势:
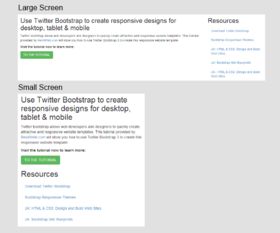
响应式设计:网格系统可以自动适应不同屏幕尺寸,确保网站在不同设备上都能良好显示。
易于使用:Bootstrap 提供了一系列预定义的类名,使得开发者可以快速构建布局。
灵活布局:通过组合不同的列宽和偏移,开发者可以创建各种复杂的布局。
网格系统的基本原理

Bootstrap 的网格系统基于 Flexbox 布局方法,这意味着它具有以下特点:
列宽可调整:通过改变列的宽度,可以创建不同比例的布局。
列偏移:可以通过偏移列来创建边距,使得内容更加美观。
列对齐:可以设置列的对齐方式,如左对齐、右对齐或居中对齐。
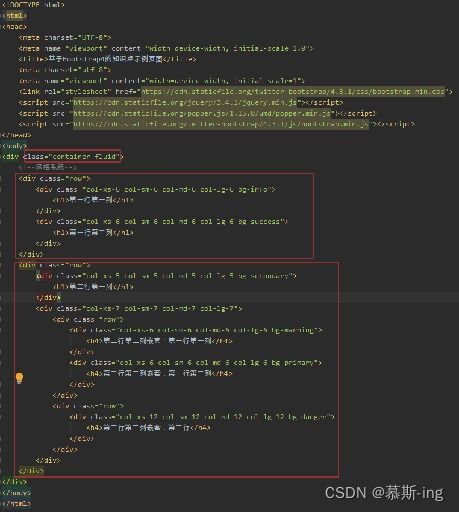
使用网格系统

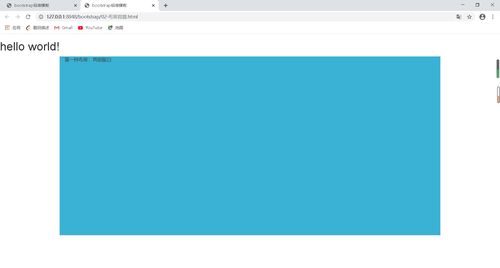
要使用 Bootstrap 网格系统,首先需要在页面中引入 Bootstrap 的 CSS 文件。以下是一个简单的示例:
<link href=
相关推荐
教程资讯
教程资讯排行