bootstrap删格系统,Bootstrap删格系统——构建响应式网页布局的利器
时间:2024-11-01 来源:网络 人气:
Bootstrap删格系统——构建响应式网页布局的利器

Bootstrap删格系统(Grid System)是Bootstrap框架中一个非常重要的组成部分,它为开发者提供了一套响应式、移动设备优先的流式栅格系统,使得构建网页布局变得更加简单和高效。
一、Bootstrap删格系统简介

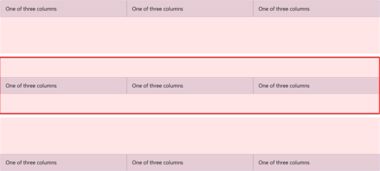
Bootstrap删格系统通过将页面划分为12列的网格,使得开发者可以轻松地控制元素在不同屏幕尺寸下的布局。这种栅格系统是响应式的,意味着它可以根据屏幕尺寸的变化自动调整布局,从而实现跨设备的兼容性。
二、Bootstrap删格系统的基本使用方法

1. 创建行(Row)
在Bootstrap中,所有列(Column)都必须包裹在行(Row)元素中。行元素通过添加类名“row”来创建。
<div class=
作者 小编
相关推荐
教程资讯
教程资讯排行