axure获取系统时间,Axure获取系统时间的实现方法与技巧
时间:2024-10-30 来源:网络 人气:
Axure获取系统时间的实现方法与技巧

在Axure RP中,获取系统时间是一个实用的功能,可以帮助我们在原型设计中模拟现实世界的交互效果。本文将详细介绍如何在Axure中获取系统时间,并分享一些实用的技巧。
一、Axure获取系统时间的基本方法

在Axure中,获取系统时间主要通过以下步骤实现:
打开Axure RP,创建一个新的原型。
在“组件”面板中,找到“文本”组件,并将其拖拽到画布上。
选中该文本组件,在“属性”面板中找到“文本”选项卡。
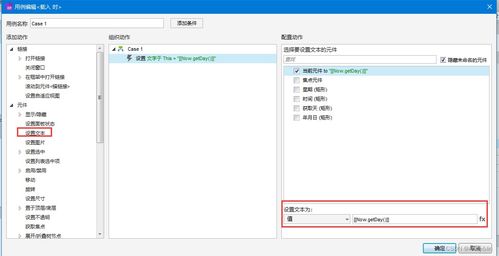
在“文本”选项卡中,点击“表达式”按钮,打开“表达式编辑器”。
在“表达式编辑器”中,输入以下表达式:`new Date().toLocaleString()`。
点击“确定”按钮,关闭“表达式编辑器”,返回“属性”面板。
在“属性”面板中,将文本组件的“文本”设置为“${系统时间}”。
保存原型,预览效果即可看到系统时间。
二、Axure获取系统时间的进阶技巧

自定义时间格式:在表达式`new Date().toLocaleString()`中,我们可以通过修改`toLocaleString()`的参数来自定义时间格式。例如,`new Date().toLocaleString('en-US', {year: 'numeric', month: '2-digit', day: '2-digit', hour: '2-digit', minute: '2-digit', second: '2-digit'})`可以显示为“12/31/2022 23:59:59”。
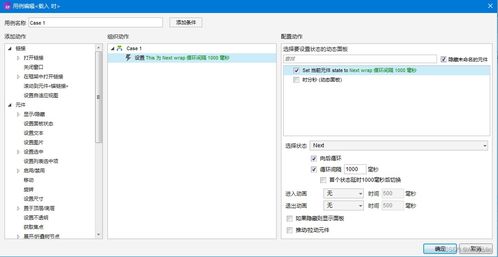
动态更新时间:为了使时间动态更新,我们可以将文本组件的“更新”属性设置为“每秒”,这样系统时间就会每秒更新一次。
使用JavaScript函数:在Axure中,我们还可以使用JavaScript函数来获取系统时间。例如,使用`Date.now()`函数可以获取当前时间的毫秒数,使用`new Date()`可以获取当前日期和时间对象。
跨浏览器兼容性:在编写表达式时,要注意不同浏览器的兼容性。例如,`toLocaleString()`函数在旧版浏览器中可能不支持,此时可以考虑使用`Date.prototype.toString()`方法作为备选方案。
三、Axure获取系统时间的应用场景

在原型设计中,获取系统时间可以应用于以下场景:
模拟实时数据更新:在数据展示类原型中,我们可以使用系统时间来模拟实时数据更新效果。
模拟倒计时:在活动报名、限时优惠等场景中,我们可以使用系统时间来实现倒计时功能。
模拟时间限制:在考试、任务截止等场景中,我们可以使用系统时间来限制用户操作时间。
模拟地理位置:在地图类原型中,我们可以使用系统时间来模拟地理位置变化,例如模拟用户在不同时间段的移动轨迹。
在Axure中获取系统时间是一个简单而实用的功能,可以帮助我们在原型设计中模拟现实世界的交互效果。通过本文的介绍,相信你已经掌握了Axure获取系统时间的基本方法和进阶技巧。在实际应用中,灵活运用这些技巧,可以让你在原型设计中更加得心应手。
相关推荐
教程资讯
教程资讯排行