
bootstrap3后台管理系统模板,bootstrap官网入口
时间:2024-10-15 来源:网络 人气:
Bootstrap3后台管理系统模板:打造高效、美观的办公环境
一、Bootstrap3简介

Bootstrap3是由Twitter推出的一个开源的前端框架,它集成了丰富的CSS样式、组件和JavaScript插件,可以帮助开发者快速构建响应式、移动优先的网页。Bootstrap3具有以下特点:
响应式布局:适应不同屏幕尺寸的设备,如手机、平板电脑和桌面电脑。
简洁的样式:提供了一套简洁、美观的CSS样式,方便开发者快速搭建页面。
丰富的组件:包括导航栏、表格、表单、按钮等常用组件,满足各种页面需求。
JavaScript插件:提供了一系列实用的JavaScript插件,如模态框、下拉菜单、轮播图等。
二、搭建Bootstrap3后台管理系统模板的步骤

以下是使用Bootstrap3搭建后台管理系统模板的基本步骤:
下载Bootstrap3:从Bootstrap官网下载Bootstrap3的压缩包。
创建项目文件夹:在本地创建一个项目文件夹,用于存放项目文件。
引入Bootstrap3文件:将下载的Bootstrap3文件解压,并将所需的CSS和JavaScript文件复制到项目文件夹中。
编写HTML结构:使用Bootstrap3提供的栅格系统,搭建后台管理系统的基本结构。
添加CSS样式:根据需求,对Bootstrap3的CSS样式进行修改和扩展。
编写JavaScript代码:使用Bootstrap3提供的JavaScript插件,实现后台管理系统的交互功能。
测试和优化:在浏览器中预览效果,对页面进行测试和优化。
三、后台管理系统模板设计要点

在设计后台管理系统模板时,需要注意以下要点:
界面简洁:避免使用过多的装饰性元素,保持界面简洁、清晰。
导航清晰:合理规划导航栏,方便用户快速找到所需功能。
响应式设计:确保后台管理系统在不同设备上都能正常显示和操作。
用户体验:关注用户在使用过程中的感受,提高操作便捷性。
安全性:确保后台管理系统的数据安全和用户隐私。
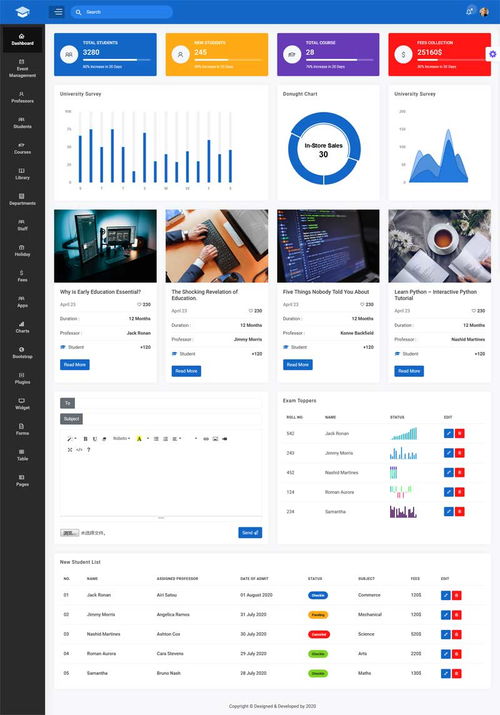
四、Bootstrap3后台管理系统模板实例

以下是一个简单的Bootstrap3后台管理系统模板实例,包括头部、导航栏、内容区域和底部:
相关推荐
教程资讯
教程资讯排行











