
erp系统静态页面,提升效率,优化用户体验
时间:2024-10-10 来源:网络 人气:
ERP系统静态页面:提升效率,优化用户体验

一、ERP系统静态页面的优势

1. 加载速度快
静态页面由HTML、CSS和JavaScript等静态文件组成,无需服务器动态生成,因此页面加载速度更快,用户体验更佳。
2. 易于维护
静态页面内容固定,修改和更新只需修改对应的文件,无需涉及服务器端代码,降低了维护成本。
3. SEO优化效果显著
静态页面结构清晰,搜索引擎更容易抓取和索引,有利于提高网站在搜索引擎中的排名。
4. 跨平台兼容性强
静态页面不受浏览器和操作系统限制,可在各种设备上正常访问,提高了用户体验。
二、ERP系统静态页面的制作方法

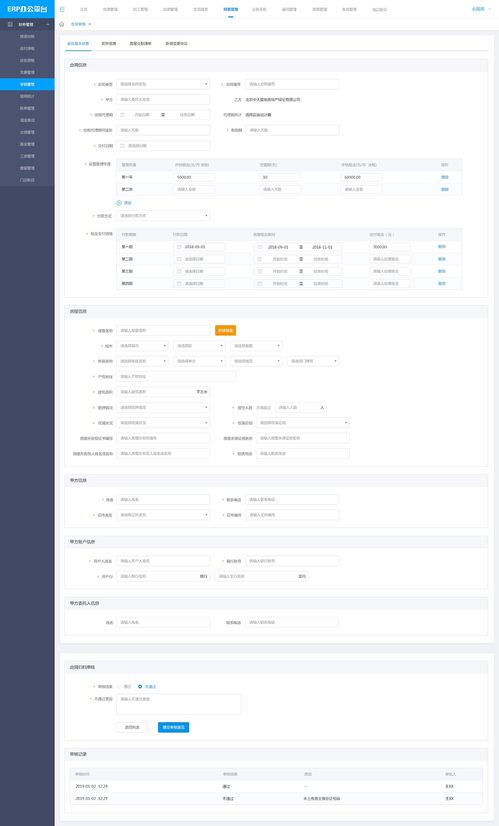
1. 确定页面结构
在制作静态页面之前,首先要明确页面结构,包括头部、导航栏、内容区域、底部等部分。
2. 设计页面样式
使用CSS进行页面样式设计,包括字体、颜色、布局等,确保页面美观大方。
3. 编写HTML代码
4. 添加JavaScript交互
使用JavaScript实现页面交互功能,如表单验证、弹出层等。
5. 优化页面性能
对页面进行压缩、合并等优化操作,提高页面加载速度。
三、如何优化ERP系统静态页面用户体验

1. 简洁明了的界面设计
页面设计要简洁明了,避免过多装饰和动画,以免影响用户体验。
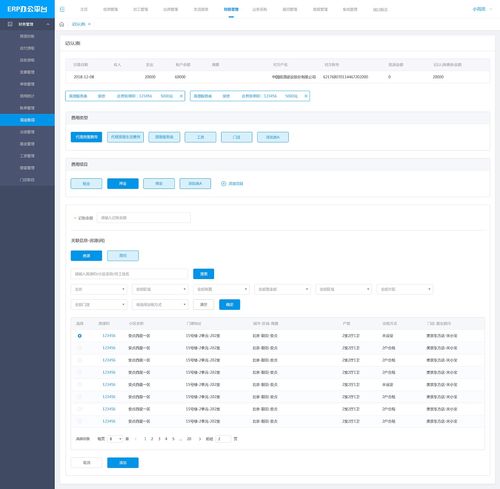
2. 优化导航结构
合理规划导航结构,方便用户快速找到所需信息。
3. 提供搜索功能
在页面中添加搜索功能,方便用户快速查找信息。
4. 优化响应式设计
针对不同设备进行响应式设计,确保页面在不同设备上都能正常显示。
5. 提供在线帮助
在页面中提供在线帮助,方便用户解决使用过程中遇到的问题。
ERP系统静态页面在提高效率、优化用户体验方面具有显著优势。通过合理的设计和制作,可以使静态页面成为企业信息化建设的重要工具。在今后的工作中,我们要不断优化静态页面,为用户提供更好的服务。
相关推荐
教程资讯
教程资讯排行











