grid 模块,前端布局的强大利器
时间:2024-09-17 来源:网络 人气:
深入解析Grid模块:前端布局的强大利器

随着前端技术的发展,布局方式也在不断演进。Grid模块作为CSS3的一部分,为网页布局提供了更加灵活和强大的解决方案。本文将深入解析Grid模块,帮助开发者更好地理解和应用这一布局利器。
标签:Grid模块,CSS3,前端布局

一、Grid模块简介

Grid模块,即CSS Grid布局,是一种基于二维网格的布局方式。它允许开发者将网页元素放置在网格的行和列中,从而实现复杂的布局效果。Grid模块的出现,使得网页布局变得更加简单和高效。
标签:Grid模块简介,CSS Grid,布局

二、Grid模块的基本概念

在Grid模块中,有几个基本概念需要了解:
容器(Coaier):使用display: grid或display: ilie-grid声明的元素称为容器。
网格(Grid):容器内部的行和列构成了网格。
网格线(Grid Lie):网格线是网格的边界,可以是水平线或垂直线。
网格单元格(Grid Cell):网格线交叉形成的区域称为网格单元格。
标签:Grid模块概念,CSS Grid,布局

三、Grid模块的布局方式

Grid模块提供了多种布局方式,以下是一些常见的布局方式:
单行布局:通过设置grid-emplae-rows和grid-emplae-colums属性,可以创建单行或多列布局。
多行布局:通过设置grid-emplae-rows和grid-emplae-colums属性,可以创建多行或多列布局。
网格区域(Grid Area):通过grid-area属性,可以将多个网格单元格组合成一个网格区域。
网格模板(Grid Templae):通过grid-emplae-rows、grid-emplae-colums和grid-emplae-areas属性,可以定义网格的行、列和区域。
标签:Grid模块布局方式,CSS Grid,布局

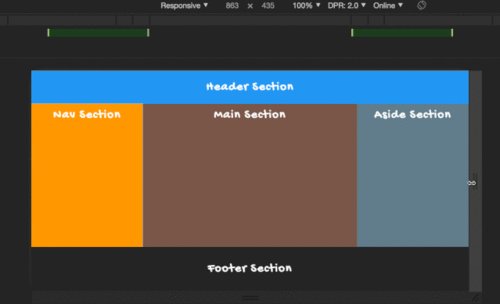
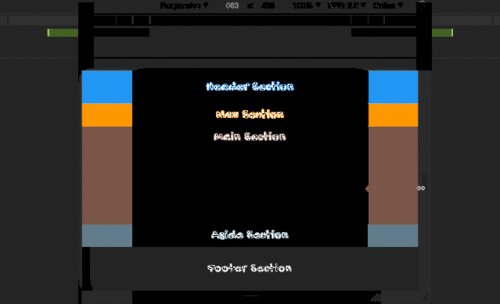
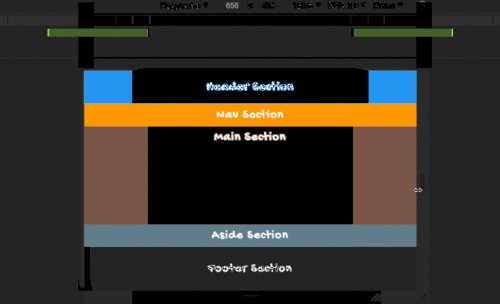
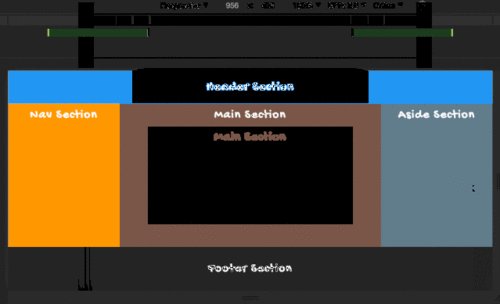
四、Grid模块的响应式设计

Grid模块支持响应式设计,可以通过媒体查询(Media Queries)来调整网格布局。以下是一些响应式设计的技巧:
使用fr单位:fr单位表示网格单元格的相对大小,可以根据屏幕尺寸的变化自动调整。
使用mimax函数:mimax函数可以定义网格单元格的最小和最大尺寸,从而实现自适应布局。
使用grid-emplae-areas属性:通过定义网格区域,可以创建响应式布局,适应不同屏幕尺寸。
标签:Grid模块响应式设计,CSS Grid,响应式布局

五、Grid模块的实际应用

Grid模块在实际应用中具有广泛的应用场景,以下是一些例子:
产品列表:使用Grid模块可以轻松创建产品列表的布局,实现横向和纵向排列。
图片画廊:Grid模块可以用于创建图片画廊,实现图片的自动排列和缩放。
表格布局:Grid模块可以替代传统的表格布局,实现更加灵活和美观的表格设计。
标签:Grid模块应用,CSS Grid,布局设计

六、总结

Grid模块作为CSS3的一部分,为前端布局提供了强大的功能。通过本文的介绍,相信开发者已经对Grid模块有了更深入的了解。在实际开发中,Grid模块可以帮助我们实现更加灵活和美观的网页布局,提高开发效率。
标签:Grid模块CSS Grid,前端布局
相关推荐
教程资讯
教程资讯排行

系统教程
- 1 iqoopro手机系统是安卓几,深度解析安卓系统版本与性能表现”
- 2 iqoopro手机系统是安卓几,深度解析安卓系统版本与性能表现”
- 3 安卓电脑又叫什么系统,揭秘多面性的操作系统
- 4 安卓电脑又叫什么系统,揭秘多面性的操作系统
- 5 安卓系统app更新不了软件,安卓系统APP更新难题解析与解决方案
- 6 安卓系统app更新不了软件,安卓系统APP更新难题解析与解决方案
- 7 苹果与安卓系统对比图标,界面设计、应用商店、定制性、安全性与生态系统全面对比”
- 8 苹果与安卓系统对比图标,界面设计、应用商店、定制性、安全性与生态系统全面对比”
- 9 国内哪些手机还用安卓系统,国内主流使用安卓系统的手机品牌概述
- 10 国内哪些手机还用安卓系统,国内主流使用安卓系统的手机品牌概述