asp商品管理系统,ASP.NET商品管理系统的设计与实现
时间:2024-11-06 来源:网络 人气:
ASP.NET商品管理系统的设计与实现

随着电子商务的快速发展,商品管理系统的需求日益增长。ASP.NET作为一种强大的Web开发技术,因其跨平台、易用性和丰富的功能,成为构建商品管理系统的理想选择。本文将详细介绍ASP.NET商品管理系统的设计与实现过程。
一、系统背景与需求分析

在电子商务时代,商品管理系统的核心功能包括商品信息管理、库存管理、订单处理、用户管理等。以下是对ASP.NET商品管理系统需求的具体分析:
商品信息管理:包括商品分类、商品添加、商品编辑、商品删除等。
库存管理:实时监控商品库存,实现库存预警、库存调整等功能。
订单处理:订单查询、订单审核、订单发货、订单跟踪等。
用户管理:用户注册、用户登录、用户信息修改、用户权限管理等。
二、系统设计

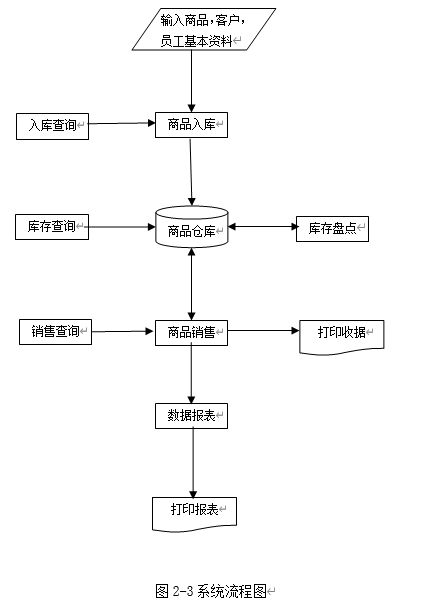
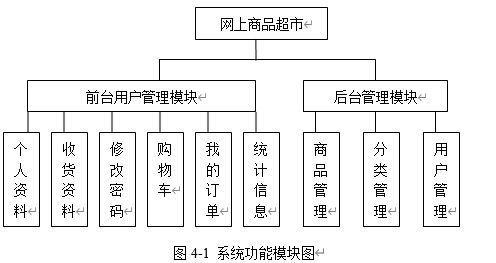
ASP.NET商品管理系统采用B/S架构,分为前端和后端两部分。以下是系统设计的具体内容:
1. 前端设计
前端采用HTML、CSS和JavaScript等技术,实现用户界面和交互功能。主要包括以下页面:
首页:展示商品分类、热门商品、最新商品等信息。
商品列表页:展示商品分类下的商品列表。
商品详情页:展示单个商品的详细信息。
购物车页:展示用户已选商品及总价。
订单页:展示用户订单信息及订单状态。
用户中心:展示用户个人信息、订单历史、收藏夹等。
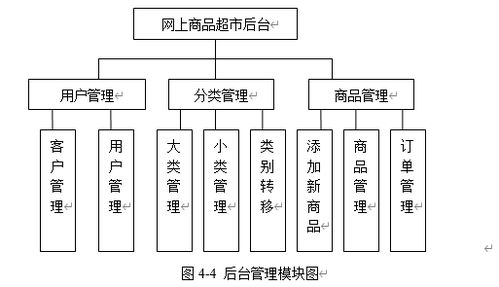
2. 后端设计
后端采用ASP.NET MVC框架,实现业务逻辑和数据访问。主要包括以下模块:
商品模块:负责商品信息的增删改查。
库存模块:负责库存信息的实时监控和调整。
订单模块:负责订单的创建、审核、发货和跟踪。
用户模块:负责用户注册、登录、信息修改和权限管理。
三、技术选型

ASP.NET商品管理系统采用以下技术:
开发语言:C
开发框架:ASP.NET MVC
数据库:Microsoft SQL Server
前端技术:HTML、CSS、JavaScript
四、系统实现

以下是ASP.NET商品管理系统实现的关键步骤:
1. 数据库设计
根据需求分析,设计数据库表结构,包括商品表、库存表、订单表、用户表等。使用SQL Server Management Studio进行数据库创建和表结构设计。
2. 模型设计
使用Entity Framework进行模型设计,将数据库表映射为C实体类。通过Entity Framework提供的ORM功能,简化数据访问操作。
3. 控制器设计
使用ASP.NET MVC控制器实现业务逻辑。控制器负责接收用户请求,调用模型层方法,返回视图模型给视图层。
4. 视图设计
使用HTML、CSS和JavaScript等技术实现用户界面。视图层负责展示数据,响应用户操作。
五、系统测试与优化

在系统开发过程中,进行单元测试、集成测试和性能测试,确保系统稳定、高效地运行。根据测试结果,对系统进行优化,提高用户体验。
ASP.NET商品管理系统具有以下特点:
功能完善:满足商品信息管理、库存管理、订单处理、用户管理等需求。
易于扩展:采用模块化设计,方便后续功能扩展。
性能稳定:采用B/S架构,支持多用户同时访问。
界面美观:采用HTML、CSS和JavaScript等技术,实现美观、易用的用户界面。
本文详细介绍了ASP.NET商品管理系统的设计与实现过程,为类似系统的开发提供了参考。
ASP.NET 商品管理系统 B/S架构 C MVC 数据库 SQL Server HTML CSS

相关推荐
教程资讯
教程资讯排行