当前位置: 首页 >
教程资讯 bootstrap 栅格系统, 栅格系统概述
bootstrap 栅格系统, 栅格系统概述
时间:2024-10-23 来源:网络 人气:
Bootstrap 栅格系统:构建响应式网页布局的利器
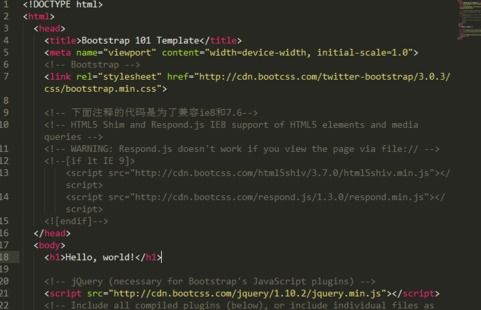
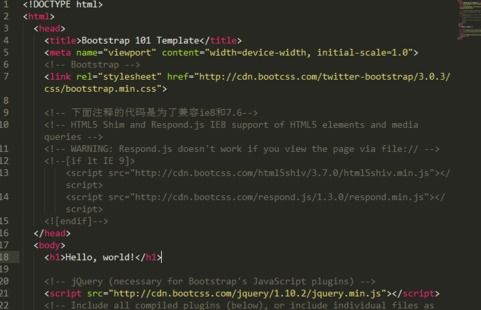
Bootstrap 是一个流行的前端框架,它提供了丰富的组件和工具,帮助开发者快速构建响应式网页。其中,Bootstrap 的栅格系统是构建网页布局的核心功能之一。本文将详细介绍 Bootstrap 栅格系统的使用方法、工作原理以及在实际开发中的应用。
栅格系统概述

什么是栅格系统?

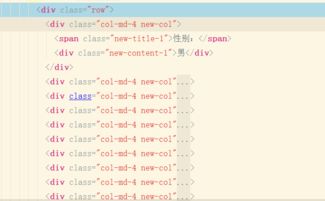
Bootstrap 的栅格系统是一种响应式布局工具,它将页面划分为12列的网格,使得开发者可以轻松地创建不同屏幕尺寸下的布局。栅格系统通过预定义的类来控制元素在行(row)和列(column)中的布局。
栅格系统的优势

- 响应式设计:自动适应不同屏幕尺寸,无需额外编写媒体查询。

- 易于使用:通过简单的类名即可实现复杂的布局。

- 灵活布局:支持多种布局方式,如水平、垂直、偏移等。

栅格系统的工作原理

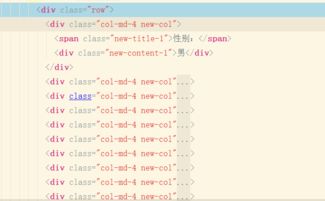
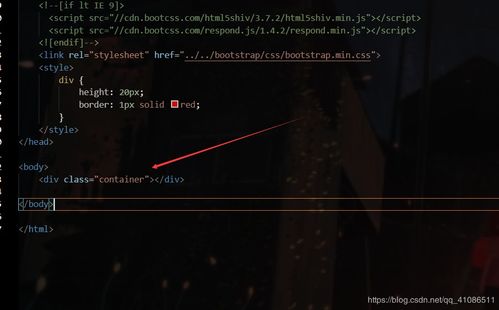
行(Row)

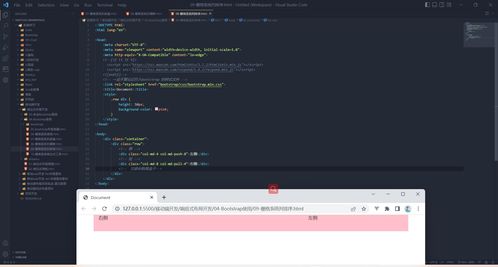
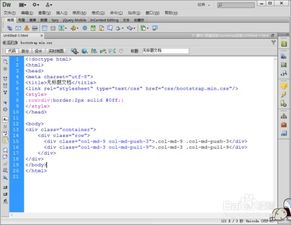
行是栅格系统的基本容器,用于包含列。每个行必须包含在 `.container` 或 `.container-fluid` 中,以便为其赋予合适的排列和内补。
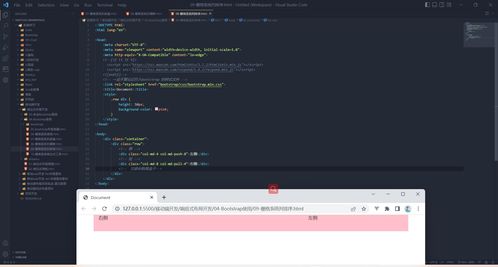
```html
相关推荐
- 国内安卓系统哪个最稳定,哪家安卓系统更胜一筹?
- 国内安卓系统哪个最稳定,哪家安卓系统更胜一筹?
- 安卓手机刷机系统教程,轻松掌握刷机技巧
- 安卓手机刷机系统教程,轻松掌握刷机技巧
- 安卓系统可以玩大型游戏,畅享大型游戏的移动乐园
- 安卓系统可以玩大型游戏,畅享大型游戏的移动乐园
- 用vmware制作安卓系统安装,VMware虚拟机轻松打造安卓系统安装体验
- 用vmware制作安卓系统安装,VMware虚拟机轻松打造安卓系统安装体验
- 一刀传世安卓系统,体验超变版魅力
- 一刀传世安卓系统,体验超变版魅力
教程资讯
教程资讯排行
- 1 电脑进系统就重启,探究原因与解决方案
- 2 sync 3系统能用安卓吗,轻松实现车机与手机无缝互联
- 3 戴尔电脑无法进入系统,全面解析故障原因及解决方法
- 4 大金新风系统缺点,但需注意这些使用细节
- 5 党群系统好还是行政,系统性质比较与职业发展考量
- 6 联想手机刷原安卓系统,体验纯净流畅体验”
- 7 电脑装ps3系统,PS3系统在电脑上的安装与体验概述
- 8 电脑xp系统关不了机怎么办,全面攻略助您轻松解决
- 9 迈腾车载安卓系统5.1,智能驾驶体验新篇章
- 10 电话助理怎么关闭安卓系统,轻松解除智能助手束缚
系统教程
- 1 国内安卓系统哪个最稳定,哪家安卓系统更胜一筹?
- 2 国内安卓系统哪个最稳定,哪家安卓系统更胜一筹?
- 3 安卓系统可以玩大型游戏,畅享大型游戏的移动乐园
- 4 安卓系统可以玩大型游戏,畅享大型游戏的移动乐园
- 5 安卓机怎么找到系统壁纸,安卓系统壁纸生成技巧揭秘
- 6 安卓机怎么找到系统壁纸,安卓系统壁纸生成技巧揭秘
- 7 安卓11退回系统怎么退,轻松恢复前版本体验
- 8 安卓11退回系统怎么退,轻松恢复前版本体验
- 9 iqoopro手机系统是安卓几,深度解析安卓系统版本与性能表现”
- 10 iqoopro手机系统是安卓几,深度解析安卓系统版本与性能表现”
主题下载